哈囉,大家早安,早起的鳥兒有蟲(BUG)吃,大家都吃飽了嗎?
今天要延續昨天的主題來製作抽屜,也就是大家常看到的左側選單,
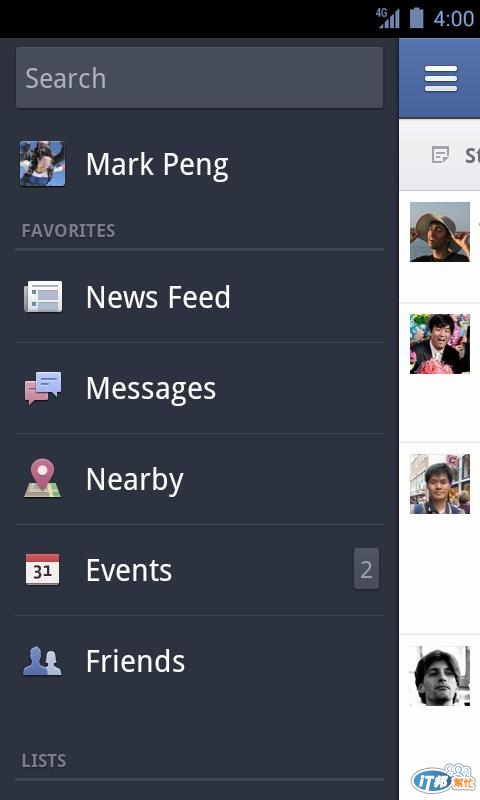
大概就像~這個樣子 (圖是google的

Step1. 建立一個 Drawer Layout
首先我們要在Layout底下的資料夾建立一個 DrawerLayout 的 activity_main.xml ,
裡面放進右側內容的框架(FrameLayout),還有左側選單(ListView)
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 我是主要內容的 view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- 我是導航抽屜 Navigation Drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
這裡有幾項非常重要的重點!根據官方的文件說明,
1.主要內容(也就是FrameLayout)一定要是DrawerLayout的第一個View,
因為XML的View順序是Z-ordering,且抽屜必須要在內容之上。
(SO,本魯實驗過只要FrameLayout沒有放在第一個就會Error,所以我們就乖乖地擺在第一個)
2.主要內容View的高度和寬度必須和父View一樣,因為當導航抽屜隱藏時,主頁面就代表了整個UI
3.抽屜View(就是ListView)一定要用Android:layout_gravity為水平的gravity值,
如果要支援從左向右閱讀,就把"start"改成"left"(所以Start就是由右向左)
4.抽屜的寬度是dp單位且高度必須和父View一樣,抽屜的寬度不得超過320dp,
這是為了抽屜打開時,還可以看到一些內容所設計(不會完全遮住內容)
Step2. 初始化抽屜列表(Drawer List)
接下來我們要在Activity資料夾中,建立一個MainActivity,
在內容中,我們需要設定一個Adapter數據給ListView,就像這樣
public class MainActivity extends Activity {
private String[] mPlanetTitles;
private ListView mDrawerList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPlanetTitles = getResources().getStringArray(R.array.planets_array);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
// 設定adapter給listview
mDrawerList.setAdapter(new ArrayAdapter<String>(this,
R.layout.drawer_list_item, mPlanetTitles));
// 設定列表的按下事件
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
}
}
今天就先做到這邊,明天繼續製作Navigation Drawer,大家明天見~
以上內容參考官方文件:
http://developer.android.com/training/implementing-navigation/nav-drawer.html#Init
